いまさら何をw まあ、新しいブログに移行したことだし、数年前に取得したフェイスブックのアカウントを貼ってみました。この頃、テクノラティも一緒に取得したのですが、すっかりテクノさんの方は日本でのサービス終了の何年か前の案内で終わってしまいましたね。
さて、フェイスブックの「いいね」ボタンは、単純に「デベロッパーセンター」「Like Button」からゲットです。
https://developers.facebook.com/docs/reference/plugins/like/
あとはiframeでタグを発行できるように設定して(ボタンを減らしてみたりすればiFrameで選べるようになります)、ソースからAPPコード(Facebook App ID)を入手すれば終わりです。
しかし、ここでいろいろ相談を受けることがありましたね。私も教わったことでしかないのですが・・・・うまくアプリ作成に行けない人もいるようです。そこで解決策をいくつかつらつら書きたいと思います。といって、私も実は友達の悩みを相談で解決してもらっただけなので、コミュネスIT無料講習ですが常にドンピシャの回答なのでタメになります。
いろいろ都市伝説もありますが、実名で正しく登録したにも関わらず、開発>デベロッパーページ>新規アプリ作成 までは進むけど、その先のページで「You can no longer create apps because our systems indicated that your account may not be authentic.」といった感じで拒否されて終わってしまうケースもあるようです。
さらにいろいろ調べてみると、5人登録したら行けた!?とか15人登録すればいける!?とか、身分証明書を郵送してもダメだった・・・とか、いろいろあるようですが・・・中には10ヶ月以上放置されていれば審査に通る、という伝説もあるようです・・・・(伝説らしい)
どうやら正解は、あちらのSEの方たちが、今はサーバーの「システムコアをいじってるのでちょっと待ってね」ということで、そのまま数日くらいすれば友達登録なしにいけるようです。もっとも、実名ではなく偽名だったり、どうみてもフリー配布のメアドだったりすると、審査基準によってはアウトです。審査基準も変わることがあります。そのときの突破方法は、正しい手法としては、大手のメールサービスでクレジット課金が証明されるものを用いているユーザーが友達として認めた場合が最優先されるそうです。
ですので、みんな友達が無料のヤフーメールで友達申請しても、4~5名でもアプリ作成までの審査が厳しかったり、逆にiCloud(旧モバイルミー)のMEドットコムメール所有者が友達になれば、たった一発で審査承認に合格したりするようです。いたずら半分にアバターの画像をアニメのキャラにしてしまったから・・・・というのは都市伝説のようです。(アニメ絵でも猫の写真でも通るようです。6月からそれは厳しくなるそうですが・・・人間じゃないとアカウント凍結されるウワサが出てますね。それもどうなるかわかりませんけどね・・・・ちゃんと人間の顔で掲載していて、アカウントが凍結されたら、もう2度とお嫁にいけなくなります・・・)
まあ、ようするに信頼のある相手がその人を認めた、というような判定のようです。(むかし、10年くらい前に同様のSNSサイトのめるぱーくがやっていた判定ロジックですね。今はコミュネスになって、もっと安全なサイトとして、逆にクレジットカードも実名も登録しないでフリーで使えるのに安全という新ロジックになってますね。)
というわけで、私の場合は、あっさり一発でしたから、通らない人の気持ちがよくわかりませんが、いろいろそういうケースもあるみたいなので、こちらに書いておきます。
さて、アプリのIDをゲットしたら、プラグインを選びます。私の場合は記事に自動的に「いいねボタン」を下部に埋め込み表示してくれるツールを選びました。
「wp-facebook-like」
http://wordpress.org/extend/plugins/wp-facebook-like/
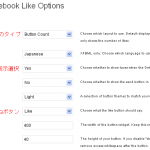
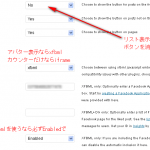
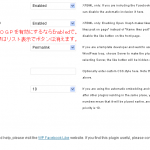
設定がなによりカンタンですね。APPのIDを登録したら、あとはそのまま標準設定で何もいじらずに記事の下に「いいねボタン」が付きます。ずらずらーっと顔の表示も選べますし、カウンターだけのタイプも選べます。
トップページでは非表示化する選択もできますし、ページコーナーでの表示も選択可能です。OGP対応です。(OGPにすればトップページではボタンは表示されなくなります)
まとめ
1、フェイスブックから>開発>アプリ作成へすすむ(下部フッターに開発があります)
2、Like Button(上記リンク参照)へ進み、iFrameボタンを作成します(表示機能を減らしたりすれば成功します)
3、Facebook App IDを入手して書きとめます
4、ワードプレスのプラグインを入手します。「wp-facebook-like」
5、APPIDを登録します
おしまい。あとはWPの記事を開けば、下部に「いいねボタン」が表示されます。顔つきならxfbmlを、カウンターだけでいいならiframeを選ぶ感じになります。たぶん、そこは設定がいくらもないので、英語を読みながら操作すればわかると思います。
そして、その後・・・・
なんか不安定になりまして、いいねカウントが反映されていない問題に直面しました・・・プラグインを変えてみることにします。
jetPackの共有機能によるFaceBookのLike(いいね)を選ぶと、ボタンそのものが表示されないバグがありますが、それとは別のトラブルみたいですね・・・
トホホ